|
在许多Android项目中,有很多东西要用来建立一个良好的Android应用程序。除了编码应用各种资源,如:位图,颜色,布局定义,用户界面字符串,动画,静态内容。在res/目录下,这些资源一直保持在各自子目录。
这一小节将学习如何组织应用程序资源,指定替代资源,并在应用程序访问它们。
组织资源
每种类型的资源在一个特定项目的 res/目录的子目录。例如,这里有一个简单的项目文件层次:
MyProject/
src/
MyActivity.java
res/
drawable/
icon.png
layout/
activity_main.xml
info.xml
values/
strings.xml |
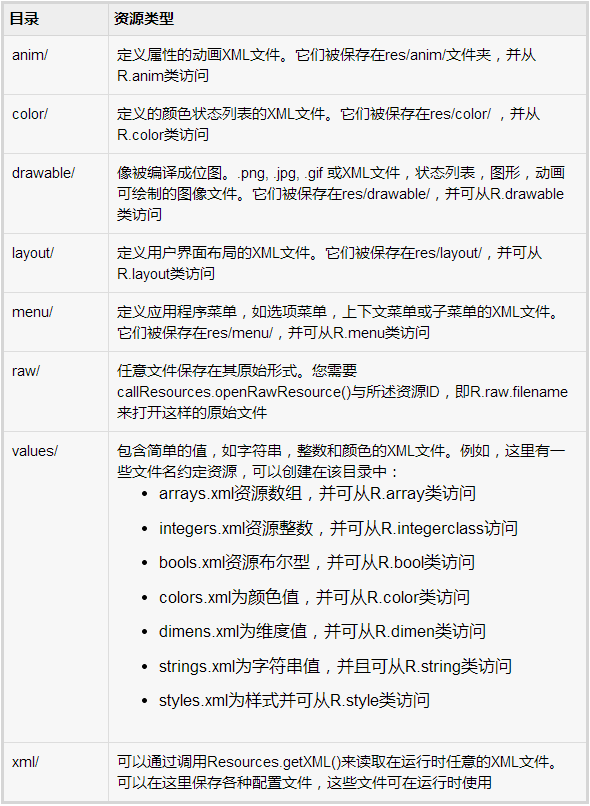
res/目录中包含不同的子目录的不同资源。在这里有一个图像资源,两个布局资源和一个字符串资源文件。下表给出了详细的项目在 res/目录里面支持的资源。

替代资源
应用程序提供替代资源以支持特定的设备配置。例如,包括替代绘制资源(ie.images),针对不同的语言不同的屏幕分辨率并替代字符串资源。在运行时Android 检测当前设备的配置,并为应用程序加载适当的资源。
要指定一组资源的配置具体的替代,请遵循以下步骤:
- 创建新目录在res/ 目录下,命名形式如[ -]。这里resources_name 是在上表中提到的资源,如layout,drawable 等限定符将指定一个单独的配置,要使用这些资源。可以查看官方文档的完整列表,限定符为不同类型的资源。
- 在这个新的目录中保存相应的替代资源。资源文件必须被命名为默认的资源文件,如下面的例子所示的完全一样,但这些文件具有特定内容的替代。例如,虽然图像的文件名是相同的,但对高分辨率屏幕,其分辨率会很高。
下面是一个例子,它指定一个默认的屏幕和高分辨率屏幕的替代图像的图像。
MyProject/
src/
MyActivity.java
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
layout/
activity_main.xml
info.xml
values/
strings.xml |
下面是另一个例子,指定一种默认语言为阿拉伯语并指定替代布局。
MyProject/
src/
MyActivity.java
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
layout/
activity_main.xml
info.xml
layout-ar/
main.xml
values/
strings.xml |
访问资源
在应用程序开发中,需要访问定义的资源,无论是在代码还是在布局XML文件。下面的部分介绍了如何访问资源在这两个场景:
访问资源代码
当Android应用程序被编译时,会产生一个R类,其中包含在res/ 目录中的所有可用资源的资源ID。使用R类直接访问该子目录和资源名称或资源ID。
示例:
要访问 res/drawable/myimage.png,并设置一个ImageView 可使用下面的代码:
ImageView imageView = (ImageView) findViewById(R.id.myimageview);
imageView.setImageResource(R.drawable.myimage); |
下面第一行代码,使用R.id.myimageview id 为myimageview定义布局文件。第二行代码使用 R.drawable.myimage 得到的图像名称myimage ,在 /res子目录下。
示例:
考虑在下一个例子 res/values/strings.xml 有以下定义:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello, World!</string>
</resources> |
现在,可以设置一个TextView对象msg 文字使用资源ID如下:
TextView msgTextView = (TextView) findViewById(R.id.msg);
msgTextView.setText(R.string.hello); |
示例:
考虑一个布局res/layout/activity_main.xml 如以下的定义:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
</LinearLayout> |
这个应用程序代码的一个活动将加载此布局,在onCreate()方法如下:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
} |
XML中访问资源
考虑下面的XML资源res/values/strings.xml文件,包括颜色资源和一个字符串资源:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="opaque_red">#f00</color>
<string name="hello">Hello!</string>
</resources> |
现在,可以利用这些资源,在下面的布局文件中设置文本颜色和文本字符串如下:
<?xml version="1.0" encoding="utf-8"?>
<EditText xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="@color/opaque_red"
android:text="@string/hello" /> |
现在,如果将再次通过前面的章节了解,例如:Hello World!应用,将有助于更好的理解本小节介绍的概念。了解在前面的小节中是如何利用各种资源的基本操作。
|
