|
Android应用程序的用户界面是一切,用户可以看到并与之交互。已经解了并用它定位在活动中的各种视图的布局。本章会给详细视图的各方面。
视图(View)是一个对象绘制在屏幕上,用户可以互动的东西,ViewGroup 是一个对象,其中包含其他View(ViewGroup)的对象,并可以定义用户界面的布局。
视图可以定义在一个XML文件,它提供了一个人类可读的结构布局,类似于HTML布局。例如,一个简单的垂直布局,文本视图(TextView)和按钮(Button)看起来像这样
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout> |
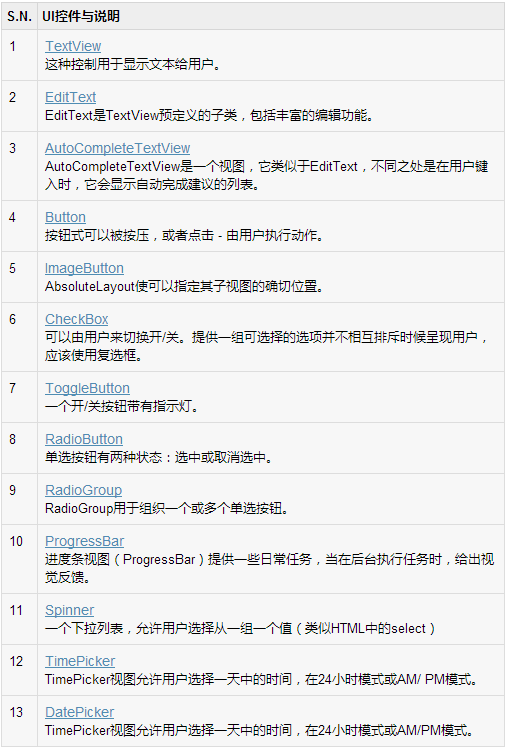
Android UI控件
有一些 Android 提供的UI控件,允许建立应用程序的图形用户界面。

创建UI控件
正如在前面的章节中,视图对象可能有一个唯一的ID分配给,这个唯一识别视图树内。一个视图ID在XML标签的语法是:
android:id="@+id/my_button" |
要创建一个用户界面控件/视图/小工具,必须在布局文件中定义一个视图/部件,并将其分配一个唯一的ID如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout> |
最后控制对象创建一个实例,并获得它的布局,使用以下命令:
TextView myText = (TextView) findViewById(R.id.text_id); |
|
