|
可以显示在的Android任务,通过加载进度条的进展。进度条有两种形状。加载栏和加载微调(spinner)。在本章中,我们将讨论微调(spinner)。
Spinner 用于显示的那些任务的完成的总时间是未知的进展。为了使用它只需要在XML这样定义它。
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" /> |
定义它的XML之后,必须得到在java文件通过ProgressBar类的引用。它的语法如下:
private ProgressBar spinner; spinner = (ProgressBar)findViewById(R.id.progressBar1); |
之后可以使它消失,并通过setVisibility方法需要时将其带回。它的语法如下:
spinner.setVisibility(View.GONE); spinner.setVisibility(View.VISIBLE); |
除了这些方法,还有在进度类中定义的其他方法,可以使用更有效地处理微调(Spinner?)。

例子
这里有一个例子演示如何使用进度条来处理微调。它创建了一个基本的应用程序,它可以打开微调点击按钮。
为了试验这个例子,可以在实际设备或模拟器运行此程序。

以下是修改主活动文件的内容src/com.yiibai.spinner/MainActivity.java.
package com.example.spinner;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = (ProgressBar)findViewById(R.id.progressBar1);
spinner.setVisibility(View.GONE);
} public void load(View view){
spinner.setVisibility(View.VISIBLE);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
} |
以下是经修改?res/layout/activity_main.xml. 的内容
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp"
android:onClick="load"
android:text="@string/hello_world" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true" />
</RelativeLayout> |
以下是res/values/string.xml.的内容
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Spinner</string>
<string name="action_settings">Settings</string>
<string name="hello_world">load spinner</string>
</resources> |
以下是AndroidManifest.xml?文件的内容.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yiibai.spinner"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.yiibai.spinner.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest> |
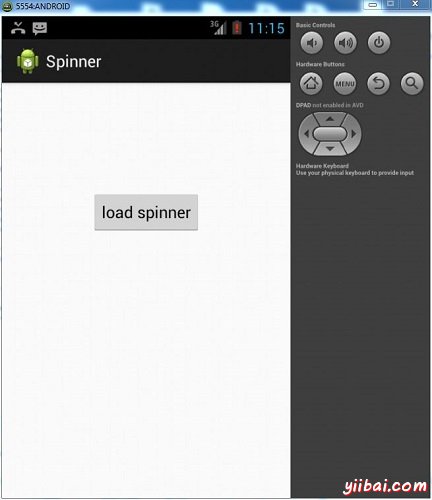
让我们试着来运行修改加载微调的应用。假设已经创建了AVD环境设置。安装程序在AVD上并启动它,如果一切设置和应用程序都没有问题,它会显示以下仿真器窗口:

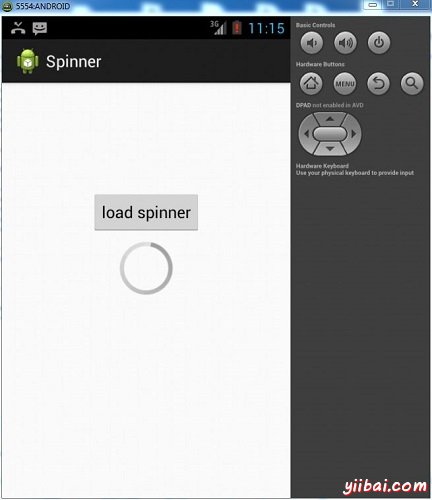
现在点击负载微调按钮打开加载微调。这显示在下面的图片:

|
