|
动画在Android中可以有许多方式。在本章中,我们将讨论一个简单的和广泛使用的动画制作 - 所谓的补间动画方式。
补间动画
补间动画需要一些参数,如初始值,终值,大小,持续时间,旋转角度等,并对该对象执行所需的动画。它可以应用到任何类型的对象。因此,为了利用这一点,Android已经为我们提供了一个类叫做?Animation.
为了在android系统进行显示动画,我们将调用AnimationUtils 类的静态函数 loadAnimation()。我们将接受它在动画对象的实例。它的语法如下:
Animation animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.myanimation); |
注意第二个参数。它是动画 xml文件的名称。必须创建一个res目录下名为anim的文件夹,并在anim文件夹中创建XML文件。
这个动画 animation?类有下面列出许多有用的功能:

为了应用这个动画到对象,我们将只调用对象的startAnimation()方法。其语法是:
ImageView image1 = (ImageView)findViewById(R.id.imageView1); image.startAnimation(animation); |
放大动画
为了在动画进行缩放,下创建anim文件夹中XML文件在res目录下,并把这个代码的文件中。
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0.5"
android:toXScale="3.0"
android:fromYScale="0.5"
android:toYScale="3.0"
android:duration="5000"
android:pivotX="50%"
android:pivotY="50%" >
</scale>
</set> |
参数 fromXScale、fromYScale 限定开始点和参数 toXScale、toYScale定义结束点。duration?定义了动画的时间和pivotX,pivotYdefines中心从其中动画将开始。
例子
参数 fromXScale、fromYScale限定开始点,参数 toXScale、toYScale 定义结束点。duration?定义了动画的时间 pivotX,pivotY 定义的中心从其中动画将开始。
为了试验这个例子,需要在模拟器或实际设备上运行。

这里是修改后的代码 src/com.yii bai.animation/MainActivity.java.
package com.example.animation;
import com.example.animation.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public boolean onOptionsItemSelected(MenuItem item)
{
super.onOptionsItemSelected(item);
switch(item.getItemId())
{
case R.id.zoomInOut:
ImageView image = (ImageView)findViewById(R.id.imageView1);
Animation animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.myanimation);
image.startAnimation(animation);
return true;
case R.id.rotate360:
ImageView image1 = (ImageView)findViewById(R.id.imageView1);
Animation animation1 = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.clockwise);
image1.startAnimation(animation1);
return true;
case R.id.fadeInOut:
ImageView image2 = (ImageView)findViewById(R.id.imageView1);
Animation animation2 = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fade);
image2.startAnimation(animation2);
return true;
}
return false;
}
} |
这里是修改后的代码?res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="top"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="179dp"
android:src="@drawable/ic_launcher" />
</RelativeLayout> |
这里是修改后的代码?res/anim/myanimation.xml.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0.5"
android:toXScale="3.0"
android:fromYScale="0.5"
android:toYScale="3.0"
android:duration="5000"
android:pivotX="50%"
android:pivotY="50%" >
</scale>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:startOffset="5000"
android:fromXScale="3.0"
android:toXScale="0.5"
android:fromYScale="3.0"
android:toYScale="0.5"
android:duration="5000"
android:pivotX="50%"
android:pivotY="50%" >
</scale>
</set> |
这里是修改后的代码?res/anim/clockwise.xml.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="5000" >
</rotate>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:startOffset="5000"
android:fromDegrees="360"
android:toDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="5000" >
</rotate>
</set> |
这里是?res/anim/fade.xml?的代码
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator" >
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:duration="2000" >
</alpha>
<alpha
android:startOffset="2000"
android:fromAlpha="1"
android:toAlpha="0"
android:duration="2000" >
</alpha>
</set> |
这里是修改后的代码?res/menu/main.xml.
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/rotate360"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/rotate_String"/>
<item
android:id="@+id/zoomInOut"
android:orderInCategory="100"
android:title="@string/zoom_In_Out"/>
<item
android:id="@+id/fadeInOut"
android:orderInCategory="100"
android:title="@string/fade_String"/>
</menu> |
这里是修改后的代码?res/values/string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Animation</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="zoom_In_Out">Zoom In/Out</string>
<string name="rotate_String">Clockwise/Anti Clockwise</string>
<string name="fade_String">Fade In/Out</string>
</resources> |
下面是默认代码?AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yiibai.animation"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.yiibai.animation.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest> |
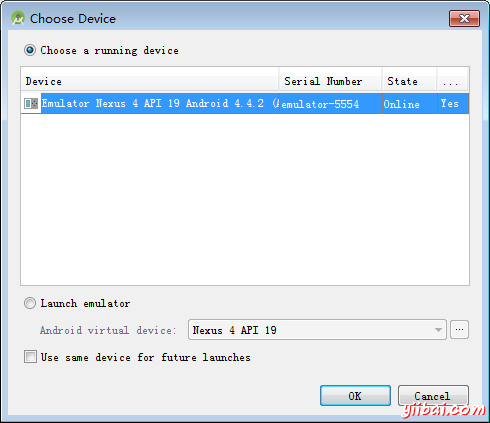
让我们试着运行上面动画应用程序。启动应用程序之前Android Studio会显示如下窗口,选择要运行Android应用程序的选项。
选择移动设备作为一个选项,然后检看移动设备将显示如下界面:

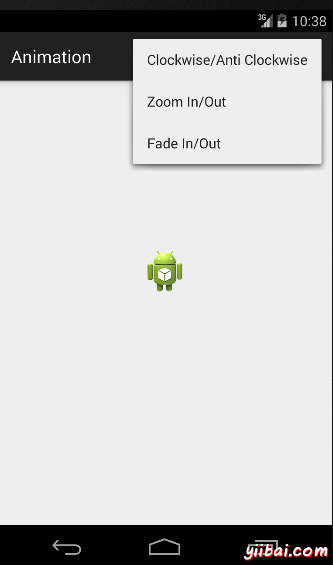
现在只要从手机中选择菜单,菜单将显示这将是这样的:

现在只是在选择Zoom in , Zoom out从菜单缩小选项,动画将是这样的:

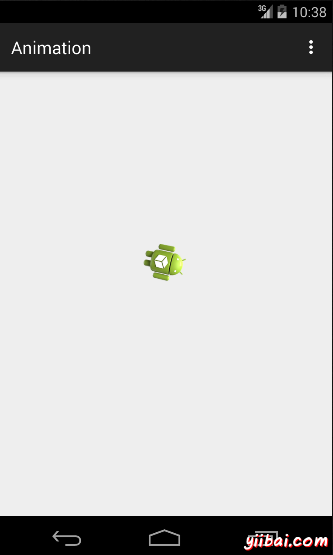
现在只要从菜单中选择顺时针选项和动画看起来是这样的:

现在只从菜单中选择输入/输出选件褪色和动画看起来是这样的:

注:如果在模拟器中运行它,可能会遇到不流畅的动画效果。所以必须运行在Android手机中才能体验到流畅的动画。
|
