|
现在,我们已经创建了一个示例MVC应用程序,让我们了解一个MVC项目的文件夹结构。我们将创造新的MVC项目,以了解这一点。
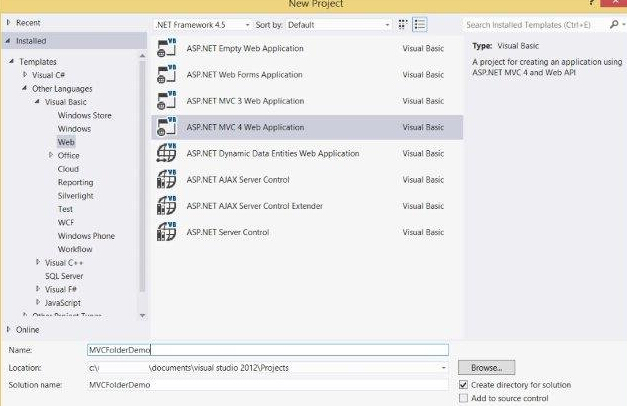
在Visual Studio中,打开File->New->Project,选择ASP.NET MVC应用程序。将其命名为MVCFolderDemo。

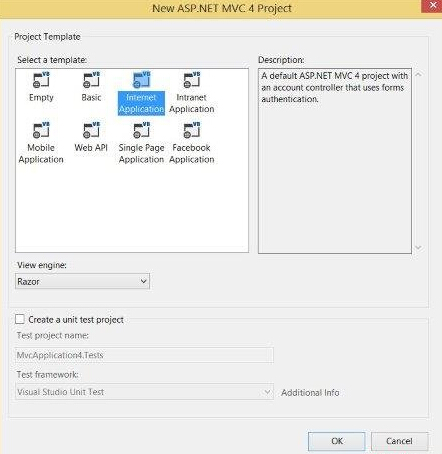
点击OK。在接下来的窗口中,选择Internet Application作为项目模板,然后单击OK。

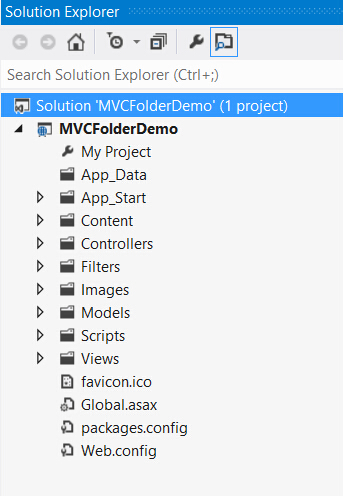
这将创建一个示例MVC应用程序,如下图所示:

需要注意的是目前在这个项目中的文件管理器呈现,我们选择了默认模板。根据不同的版本这些可能略有变化。
控制器文件夹
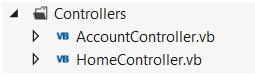
此文件夹将包含所有控制器类。MVC要求所有的控制文件,以控制器的名称结束。
在我们的例子中,控制器文件夹包含两个类文件:AccountController和HomeController。

模型文件夹
文件夹将包含所有其用于工作在应用数据模型类。
在我们的例子中,模型文件夹中包含AccountModels。可以在这个文件打开和查看代码,看看如何将数据模型,在我们的例子中创建的帐户管理。

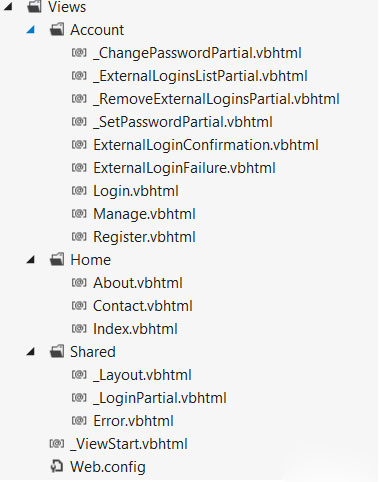
视图文件夹
此文件夹存储关于应用程序的显示和用户界面的HTML文件。
它包含每个控制器的一个文件夹。
在我们的例子中,会看到在视图三个子文件夹,即Account, Home 和 Shared ,其中包含HTML文件特定于该视图区域。

App_Start 文件夹
此文件夹包含所有的应用程序加载过程中所需的文件。
例如,RouteConfig文件用于路由传入的URL到正确的控制器和动作

Content 文件夹
此文件夹包含所有的静态文件,如CSS,图片,图标等。
这个文件夹里面的文件,Site.css是应用程序应用默认样式。

Scripts文件夹
此文件夹中保存该项目的所有JS文件。默认情况下,Visual Studio添加了MVC,jQuery和其他标准的JS库。

|
