|
Ajax是异步JavaScript和XML的一个简写形式。MVC框架包含了不显眼的Ajax内置支持,通过它可以使用辅助方法,在所有的视图添加代码来定义Ajax特性。 在MVC中此特征是基于jQuery的功能。
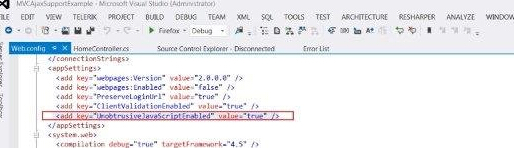
为不使注意AJAX支持,在MVC应用程序,打开Web.config文件,并使用下面的代码设置appSettings部分内的UnobtrusiveJavaScriptEnabled属性。如果键已经存在于应用程序,可以忽略这一步。
<add key="UnobtrusiveJavaScriptEnabled" value="true" /> |

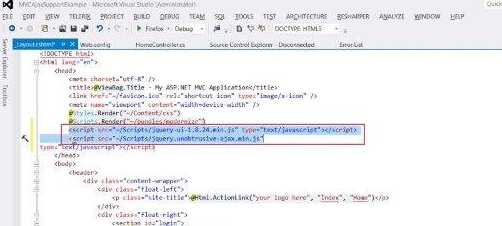
在这之后,打开位于下Views/Shared文件夹中,见到布局文件_Layout.cshtml文件。 我们将引用添加jQuery库到这里了,使用下面的代码:
<script src="~/Scripts/jquery-ui-1.8.24.min.js" type="text/javascript">
</script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript">
</script> |

创建一个Ajax应用程序
在以下的例子中,我们将创建这将显示系统中的用户的列表的形式。 我们将会把有三个选项的下拉列表:管理员,普通和来宾。当将选择其中的一个值,它会显示属于使用AJAX获取这一类的用户列表。
步骤1:
创建一个模型文件Model.cs并复制下面的代码:
using System;
namespace MVCAjaxSupportExample.Models
{
public class User
{
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role
{
Admin,
Normal,
Guest
}
} |
步骤2:
创建一个控制器文件名为UserController.cs并创建里面有两个动作方法如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers
{
public class UserController : Controller
{
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index()
{
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All")
{
IEnumerable data = userData;
if (selectedRole != "All")
{
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All")
{
return View((object) selectedRole);
}
}
} |
步骤3:
现在,用下面的代码创建一个名为GetUserData的局部视图。该视图将用于显示基于从下拉列表中选择的角色的用户的列表。
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table> |
步骤4:
现在创建一个getUser视图使用下面的代码。这个视图将异步从先前创建的控制器的GetUserData动作得到数据。
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead><tr><th>First</th><th>Last</th><th>Role</th></tr></thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
} |
步骤5:
最后只是改变Route.config项,启动用户控制器。
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional } |
步骤6:
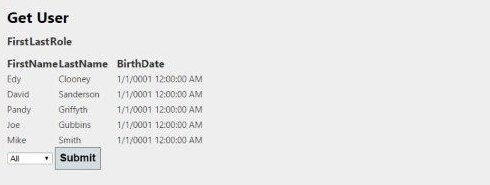
最后,运行这将看起来像下面的截图中的应用:

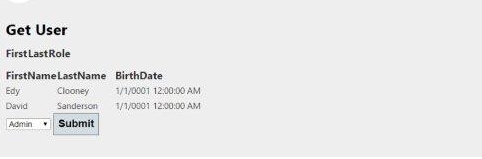
如果从下拉菜单中选择管理员(Admin),它会去获取所有具有管理员类型的用户。这是通过AJAX发生,不需要重新加载整个页面。

|
