|
让我们到实践中去,使用视图和控制器创建我们的第一个MVC应用程序。 一旦我们有一个关于如何一个基本的MVC应用程序的运行一个小实践经验,我们将学习所有单独的组件和概念在接下来的章节。
按以下步骤来创建第一个MVC应用程序
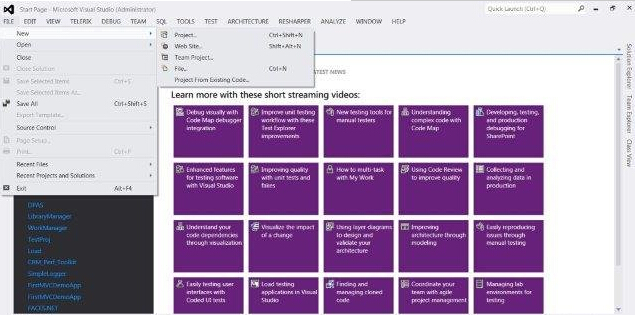
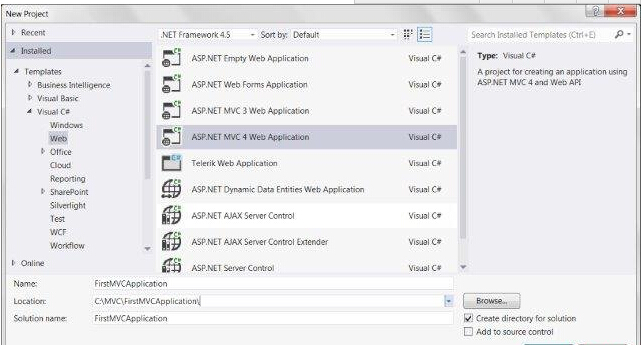
步骤 1: 启动Visual Studio并选择 File->New->Project。 选择 Web->ASP.NET MVC Web Application ,并命名该项目为 FirstMVCApplication. 选择位置 C:\MVC。点击OK。


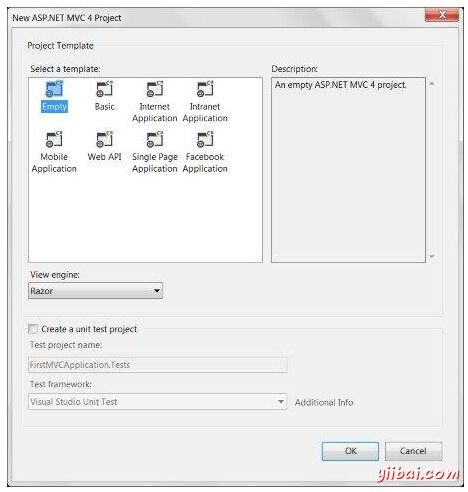
步骤 2: 打开项目模板选项。选择空的模板和视图引擎为Razor。点击确定。

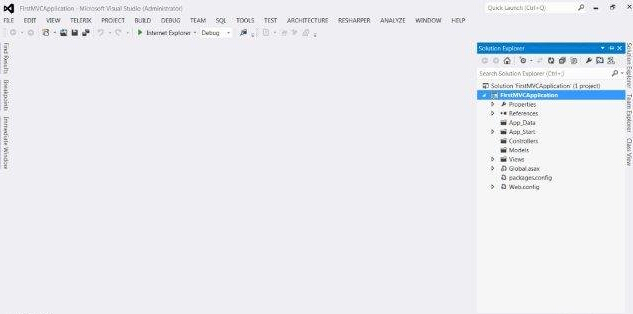
由此,Visual Studio将创建我们的第一个MVC项目如(截图所示):

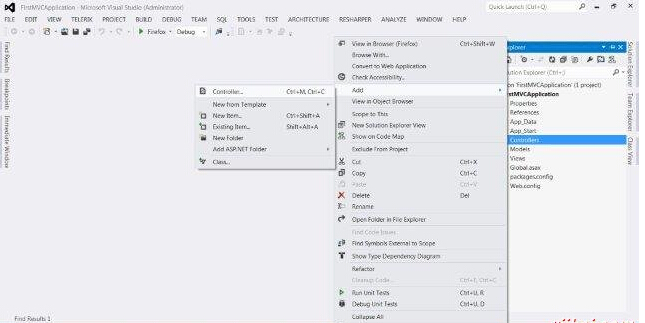
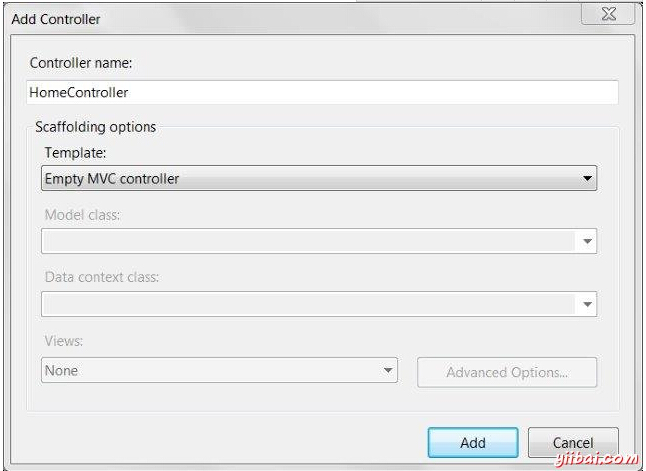
第3步:现在,我们将创建我们的应用程序的第一个控制器。控制器是一个包含多个公共方法,被称为动作方法的简单C#类。 要添加新的控制器,右击Controllers文件夹在我们的项目,并选择Add->Controller. 命名为控制器为HomeContoller点击添加。


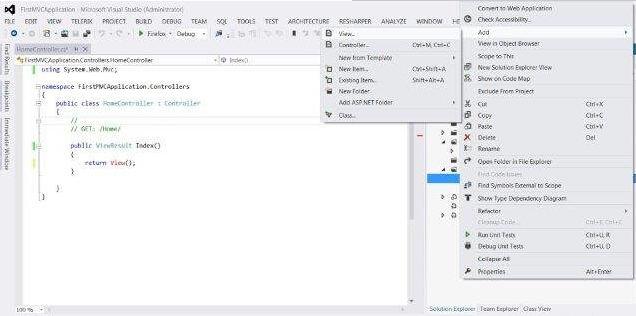
这将在控制器文件夹中创建类文件HomeController.cs,用下面的默认代码。
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers
{
public class HomeController : Controller
{
public ViewResult Index()
{
return View();
}
}
} |
上面的代码基本上定义了一个公共的方法Index ,HomeController并返回一个ViewResult对象。在接下来的步骤中,我们将学习如何使用返回ViewResult对象视图。
第4步:现在,我们将添加一个新的视图在 Home 控制器。要添加新的视图,右键单击HomeController.cs并点击 Add->View.

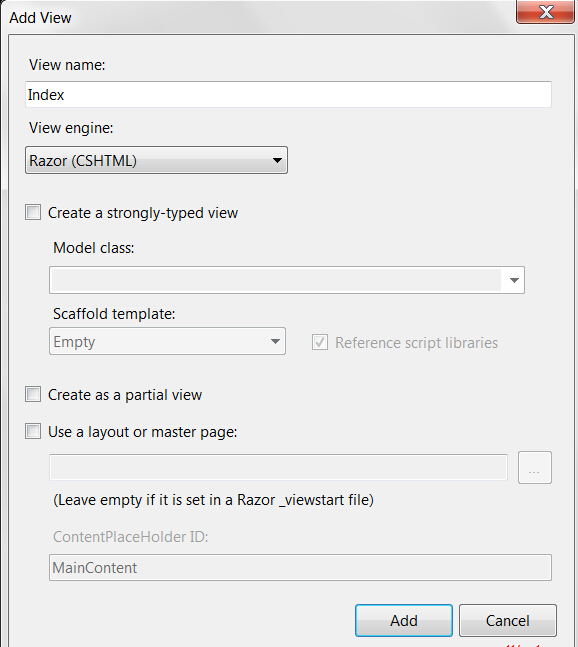
命名新的视图和索引视图引擎为Razor(SCHTML)。单击添加。

这里面添加下面的代码在Views/Home文件夹的一个新文件cshtml:
Layout = null; }
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html> |
第5步:修改以上视图的body内容,使用下面的代码:
@{
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body> |
第6步:现在运行应用程序。在浏览器有下面的输出。这个输出是基于我们的视图文件中的内容呈现。应用程序首先调用该视图,并给出了输出控制器。

第7步:在步骤6,我们收到的输出是基于我们认为的文件内容,并与控制器交互。向前迈进了一步,现在我们将创建一个小例子使用视图和控制器之间的相互作用,显示当前时间和欢迎信息。
MVC使用ViewBag对象控制器和视图之间传递数据。打开HomeController.cs和编辑Index函数,下面的代码。
public ViewResult Index()
{
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
} |
在上面的代码中,我们设置ViewBag对象的问候属性的值。该代码获取当前小时,相应的View() 语句返回Good Morning/Afternoon。需要注意的是这里贺卡只是一个例子属性,我们已经使用ViewBag对象。 可以代替贺卡使用任何其他属性的名称。
第8步:现在打开Index.cshtml并复制下面的代码主体部分:
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body> |
在上面的代码中,我们访问ViewBag使用对象@(这将是从控制器设置)Greeting 属性的值。
第9步:现在再次运行应用程序。这一次,代码会首先运行控制器,设置ViewBag,然后视图代码渲染。输出看起来象下面这样:

|
