|
什么是运算符?
简单的答案可以使用表达式4+5等于9。在这里,4和5被称为操作数;+被称为运算符。 JavaScript语言支持下列类型的运算符。
1.算术运算符
2.比较运算符
3.逻辑(或关系)运算符
4.赋值运算符
5.有条件的(或三元)运算符
让我们对所有运算符一个一个地来看看。
算术运算符:
JavaScript语言支持以下算术运算符:
假设变量A=10和变量B=20则:

注:加法运算符(+)适用于数字和字符串。例如“a”+10将会得到“a10”。
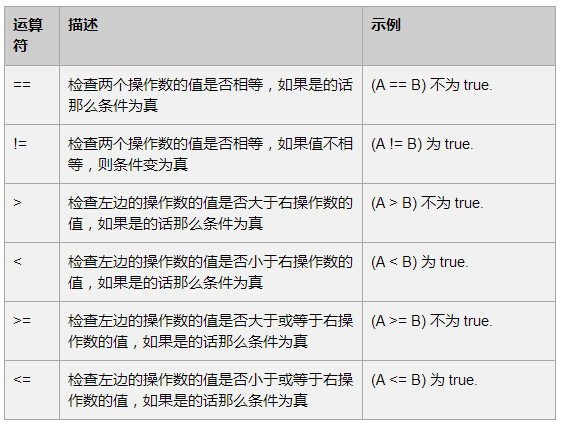
比较运算符:
JavaScript语言支持以下比较运算符
假设变量A=10和变量B=20则:

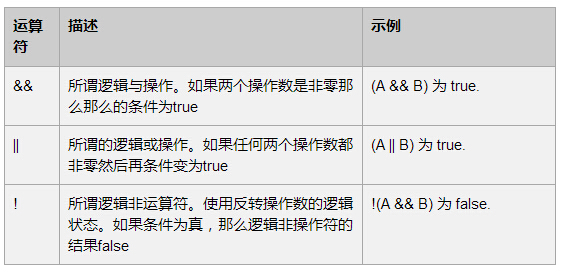
逻辑运算符:
JavaScript语言支持以下逻辑运算符
假设变量A=10和变量B=20则:

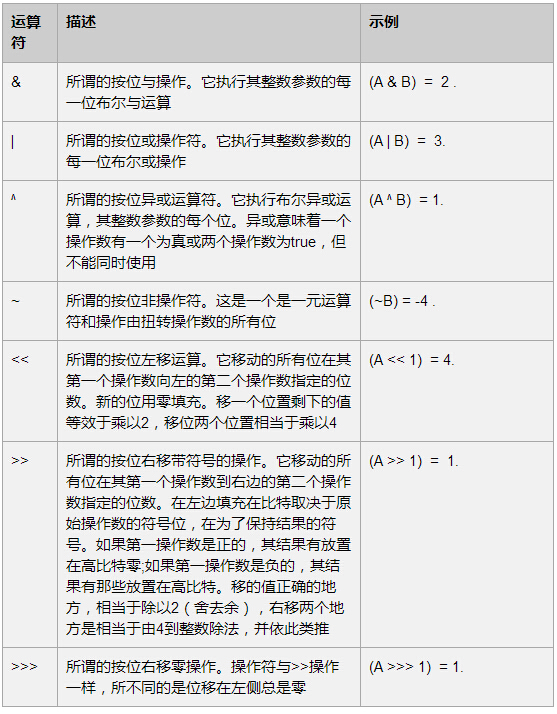
位运算符:
JavaScript语言支持以下位运算符
假设变量A=2和变量B=3,则:

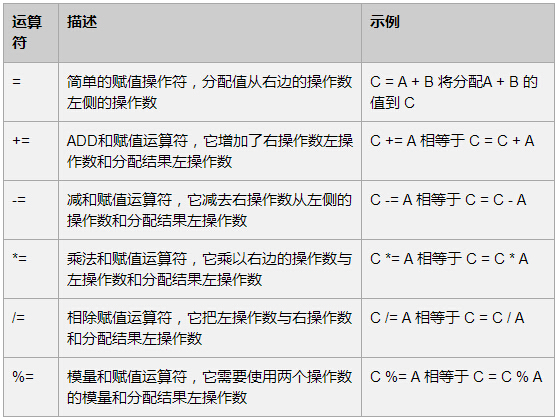
赋值运算符:
JavaScript语言支持以下赋值运算符:

注:同样的逻辑也适用于位运算符,它们就如 <<=, >>=, >>=, &=, |= and ^=.
其他运算符
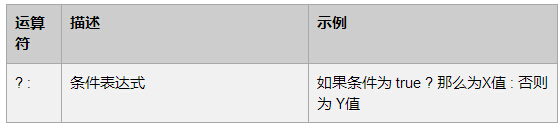
条件运算符 (? :)
有一种叫做条件运算符。根据第一计算表达式为真或假的值,然后执行根据计算结果来计算给定两个陈述中的一个。条件操作符的语法如下:

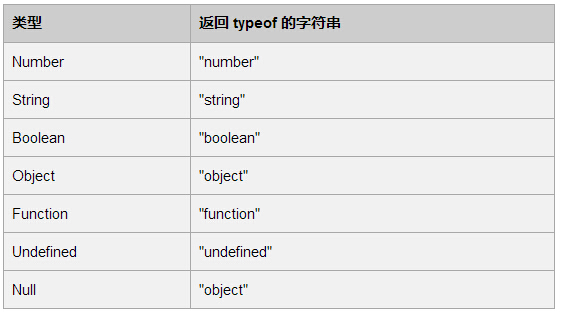
typeof 运算符
typeof是一元运算符是放置其单个操作数之前,它可以是任何类型。它的值是一个字符串,指示操作数的数据类型。
typeof运算符的计算结果为"number", "string", 或 "boolean",如果操作数是数字,字符串或布尔值,并返回true或false的基础上进行评估计算。下面是typeof运算符返回值的列表:

|
