|
每个网页其可以被认为是一个对象在浏览器窗口内部。
文档对象表示将显示在该窗口的HTML文档。文档对象具有参考其他对象,允许访问文件的内容,以和修改各种性质。
该文件内容被访问和修改的方法就是所谓的文档对象模型或DOM。该对象被组织在一个层次。这种层次结构适用对象的Web文档的组织。
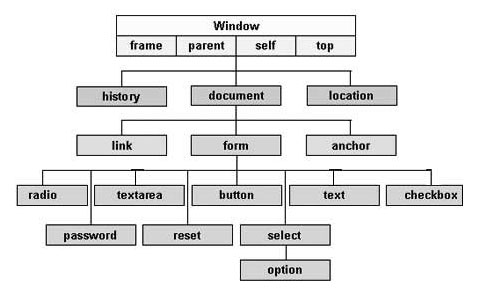
窗口对象: 顶部层次结构的。它是对象层次的最外层元素。
文档对象: 这被加载到一个窗口,每一个HTML文档变成了文档对象。文档包含在网页的内容。
表单对象: 封闭在<form>... </ form>标签的一切设置表单对象。
表单控件元素: 表单对象包含所有该对象定义的元素,如文本字段,按钮,单选按钮,和复选框。
下面是一些重要对象的简单层次:

有几个DOM存在。以下部分解释这些DOM的细节,并说明如何使用它们来访问和修改文档内容。
Legacy DOM: 这是将其在JavaScript语言早期版本中引入的模型。大家都被所有浏览器都支持,但只允许访问文件的某些关键部分,如表单,表单元素和图像。
W3C DOM: 本文档对象模型允许访问所有的文档内容和修改,由万维网联合会(W3C)规范。由几乎所有的现代浏览器都支持这种模式。
IE4 DOM: 本文档对象模型中引入了微软的Internet Explorer浏览器的第4版。 IE1.2及以后的版本包括最基本的W3C DOM功能的支持。
DOM兼容性
如果想编写使用W3C DOM可用,使用IE4 DOM(如果可用)的脚本,可以使用功能测试一个方法或属性的存在,首先检查以确定无论是浏览器有你想要的功能。例如:
if (document.getElementById) {
// If the W3C method exists, use it
}
else if (document.all) {
// If the all[] array exists, use it
}
else {
// Otherwise use the legacy DOM
} |
|
