|
JavaScript数据类型:
编程语言的最根本的特征之一是一组它支持的数据类型。这些是可被表示和操纵的编程语言的值的类型。
JavaScript允许有三个基本数据类型:
1.数字如. 123, 120.50 等.
2.字符串如 "This text string" 等.
3.布尔类型,如 true 或 false.
的JavaScript还定义了两种数据类型:null和undefined,其每一个仅限定一个单一的值。
除了这些基本的数据类型,JavaScript支持被称为对象的复合数据类型。我们会看到在一个单独的章节介绍对象细节。
注:Java不作整数和浮点值之间的区别。在JavaScript中的所有数字都表示为浮点值。JavaScript表示使用由IEEE 754标准中定义的64位浮点格式的数字。
JavaScript变量:
像许多其他的编程语言,JavaScript有变量。变量可以被认为是命名容器。您可以将数据放入这些容器,然后参考该数据简单地命名容器。
要在JavaScript程序使用一个变量,必须声明它。变量是用var关键字声明如下:
<script type="text/javascript">
<!-- var money; var name;
//-->
</script> |
还可以用相同的var关键字声明多个变量如下:
<script type="text/javascript">
<!-- var money, name;
//-->
</script> |
存储在变量中的值被称为变量的初始化。可以在变量创建或更新的时候初始化,需要一个变量,如下所示:
例如,可以创建一个名为变量money和2000.50值,然后分配给它。对于另外一个变量,可以按如下初始化时分配一个值:
<script type="text/javascript">
<!-- var name = "Ali";
var money; money = 2000.50;
//-->
</script> |
注意:使用var关键字只声明或初始化。一旦变量名称声明它的生命周期在整个文档中。不需要重新声明同一个变量两次。
JavaScript是类型化的语言。这意味着,JavaScript变量可以保存任何数据类型的值。不像许多其他语言,你不必在变量声明什么类型的值的变量将持有告诉JavaScript。变量的值类型可以在程序的执行过程中改变以及JavaScript会自动。
JavaScript变量范围:
一个变量的范围是程序中定义它的区域。 JavaScript变量将只有两个范畴。
1.全局变量: 全局变量具有全局范围,这意味着它是无处不在于定义JavaScript代码中。
2.局部变量: 局部变量将只在那里它被定义的函数是可见的。函数的参数是局部的功能。
在一个函数的主体中,局部变量优先于具有相同名称的全局变量。如果声明具有相同名称作为一个全局变量,一个局部变量或函数参数,可以有效地隐藏全局变量。下面举例说明吧:
<script type="text/javascript">
<!-- var myVar = "global";
// Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script> |
这将产生以下结果:
JavaScript的变量名:
虽然在JavaScript中变量命名保持以下几点规则。
1.不应该使用任何保留的JavaScript关键字作为变量名。这些关键字中提到的下一部分。例如,break 或者 boolean 变量名是无效的。
2.JavaScript变量名不应以数字开始(0-9)。他们必须以字母或下划线。例如,123test是无效的变量的名称,但 _123tes t是一个有效的。
3.JavaScript变量名称是区分大小写。例如,Name 和 name 是两个不同的变量。
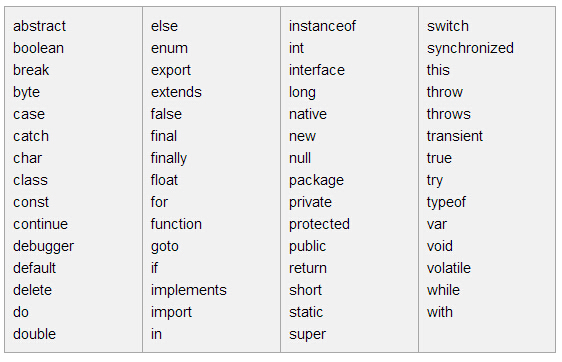
JavaScript的保留字:
以下是在JavaScript中的保留字。它们不能用于如 JavaScript 变量,函数,方法,循环标签,或任何对象名称。

|
