|
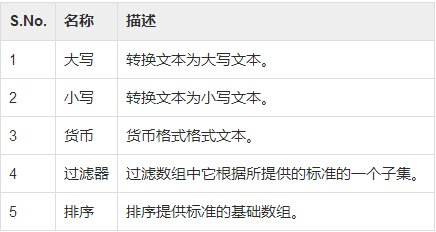
过滤器是用来更改修改数据,并且可以在表达式或使用管道符指令将其归入。以下是常用的过滤器的列表。

大写过滤器
添加大写的过滤器使用管道符的表达式。在这里,添加了大写过滤器,全部用大写字母打印学生姓名。
Enter first name:<input type="text" ng-model="student.firstName">
Enter last name: <input type="text" ng-model="student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}} |
小写过滤器
添加小写的过滤器,使用管道符的表达式。在这里添加小写过滤器,以小写字母打印学生姓名。
Enter first name:<input type="text" ng-model="student.firstName">
Enter last name: <input type="text" ng-model="student.lastName">
Name in Upper Case: {{student.fullName() | lowercase}} |
货币滤波器
加币过滤器使用管道符返回数的表达式。在这里,我们添加了过滤器,货币使用货币格式的打印费用。
Enter fees: <input type="text" ng-model="student.fees">
fees: {{student.fees | currency}} |
过滤器的过滤器
要仅显示所需的主题,我们使用subjectName作为过滤器。
Enter subject: <input type="text" ng-model="subjectName">
Subject:
<ul>
<li ng-repeat="subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul> |
排序过滤器
要通过标记排序主题,我们使用orderBy标记。
Subject:
<ul>
<li ng-repeat="subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul> |
例子
下面的例子将展示上述所有的过滤器。
testAngularJS.html
<html>
<head>
<title>Angular JS Filters</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="" ng-controller="studentController">
<table border="0">
<tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>Enter fees: </td><td><input type="text" ng-model="student.fees"></td></tr>
<tr><td>Enter subject: </td><td><input type="text" ng-model="subjectName"></td></tr>
</table>
<br/>
<table border="0">
<tr><td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td></tr>
<tr><td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td></tr>
<tr><td>fees: </td><td>{{student.fees | currency}}</td></tr> <tr><td>Subject:</td><td>
<ul>
<li ng-repeat="subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td></tr>
</table>
</div>
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</body>
</html> |
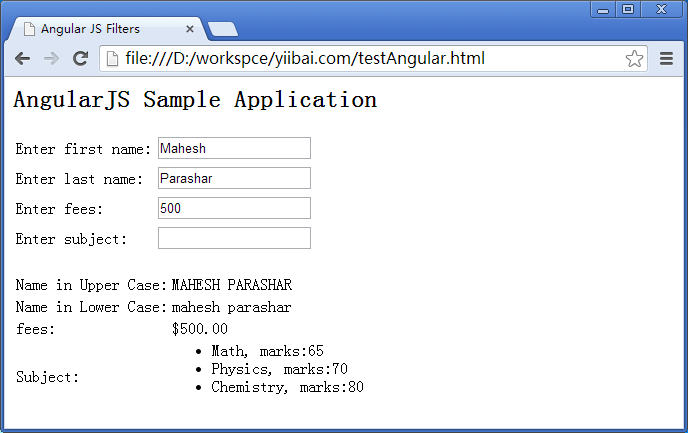
输出
在Web浏览器打开textAngularJS.html,看到以下结果:

|
