|
|
HTML5 Input 类型 |
|
|
|
HTML5 新的 Input 类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
本章全面介绍这些新的输入类型:
- email
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
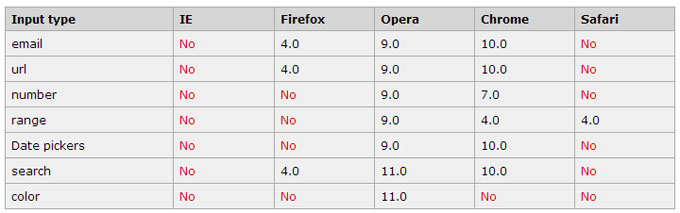
浏览器支持

注释:Opera 对新的输入类型的支持最好。不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。
Input 类型 - email
email 类型用于应该包含 e-mail 地址的输入域。
在提交表单时,会自动验证 email 域的值。
实例
E-mail: <input type="email" name="user_email" />
|
亲自试一试
提示:iPhone 中的 Safari 浏览器支持 email 输入类型,并通过改变触摸屏键盘来配合它(添加 @ 和 .com 选项)。
Input 类型 - url
url 类型用于应该包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。
实例
Homepage: <input type="url" name="user_url" />
|
亲自试一试
提示:iPhone 中的 Safari 浏览器支持 url 输入类型,并通过改变触摸屏键盘来配合它(添加 .com 选项)。
Input 类型 - number
number 类型用于应该包含数值的输入域。
您还能够设定对所接受的数字的限定:
实例
Points: <input type="number" name="points" min="1" max="10" />
|
亲自试一试
请使用下面的属性来规定对数字类型的限定:

请试一下带有所有限定属性的例子:亲自试一试
提示:iPhone 中的 Safari 浏览器支持 number 输入类型,并通过改变触摸屏键盘来配合它(显示数字)。
Input 类型 - range
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
您还能够设定对所接受的数字的限定:
实例
<input type="range" name="points" min="1" max="10" />
|
亲自试一试
请使用下面的属性来规定对数字类型的限定:

Input 类型 - Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
下面的例子允许您从日历中选取一个日期:
实例
Date: <input type="date" name="user_date" />
|
亲自试一试
输入类型 "month": 亲自试一试
输入类型 "week": 亲自试一试
输入类型 "time": 亲自试一试
输入类型 "datetime": 亲自试一试
输入类型 "datetime-local": 亲自试一试
Input 类型 - search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
search 域显示为常规的文本域。
|
|
|
|
|
